Utiliza los conceptos aprendidos en el tema, para reproducir las diapositivas tal y como se te muestran en las siguientes imágenes.





A continuación se te proporcionan una serie de ayudas
IMÁGENES QUE DEBES UTILIZAR


AYUDAS
1.PRIMERA DIAPOSITIVA:
- En esta diapositiva debes poner la animación que tu quieras para la entrada del título y para tu nombre.
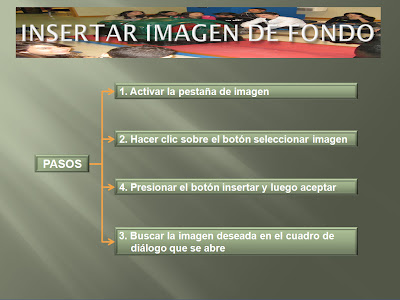
2.SEGUNDA DIAPOSITIVA:
- Introduce la imagen de la clase en el título
- En el esquema:
El texto: arial, color blanco y tamaño 20 puntos
El relleno es verde degradado, variaciones oscuras lineal arriba, con un efecto bisel (bajorrelieve medio)
Las flechas naranjas de 3 puntos
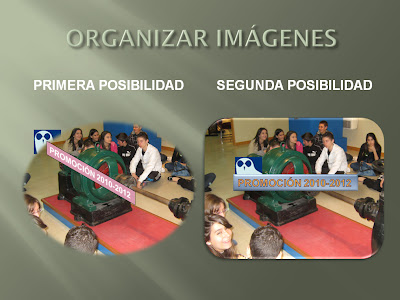
3.TERCERA DIAPOSITIVA
Imagen de la izquierda: lleva una forma de óvalos suaves y el cuadro de texto es: letra arial, 18 puntos, color blanco, el fondo es rosa con contorno negro y un efecto de rotación 3D paralelo
Imagen de la derecha: lleva una forma de rectángulo biselado y el cuadro de texto letra arial, 18 puntos, color rosa contorno de texto azul marino, el relleno es de tipo efecto intenso énfasis 6
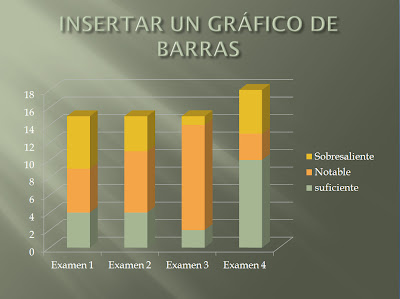
La 4ª y 5ª diapositivas no presentan ninguna característica especial.






No hay comentarios:
Publicar un comentario